
In recent years, the world of web design has seen a shift in trends, with designers moving toward more dynamic and engaging layouts. One such trend that is quickly gaining popularity is the split-screen layout. This unique design style splits the screen into two (or more) sections, creating a visually appealing balance between different elements. Whether used for storytelling, showcasing products, or highlighting key messages, the split-screen layout offers a fresh approach to web design. In this article, we’ll explore the rise of split-screen layouts, their benefits, and how they can elevate your website’s user experience. Hiline Digital, a leading website design company in Lahore, has seen firsthand how this design trend is transforming web experiences.
The Rise of Split-Screen Layouts in Web Design
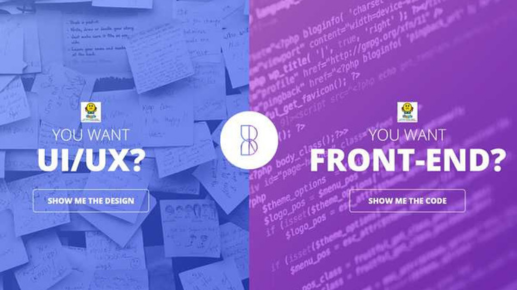
What is a Split-Screen Layout?
A split-screen layout divides the page into two or more sections, often with distinct content in each. This design allows users to easily digest information in visually separated sections, which can be an effective way to guide their attention. Whether it’s for a modern aesthetic or functionality, split-screen designs are now being used across various industries.
Why are Split-Screen Layouts Gaining Popularity?
The growing popularity of split-screen layouts can be attributed to several factors, including:
- Enhanced User Engagement: With visually separated content, users can better navigate the website.
- Improved Focus on Content: It allows web designers to focus on specific content without overwhelming the viewer.
- Responsive Design: Split-screen layouts work well on both desktop and mobile devices, making them an ideal choice for modern web design. Hiline Digital has seen an increase in conversion rates and positive feedback from clients after implementing this layout style.
Benefits of Using Split-Screen Layouts in Web Design
Improved Visual Appeal
Split-screen layouts can create a stunning visual effect by breaking the monotony of traditional single-column layouts. The contrasting sections can highlight different design elements, making the page more engaging. Hiline Digital uses this design style to showcase its innovative projects and create visually appealing websites for clients in Lahore and beyond.
Better Content Hierarchy
By placing key content side-by-side, web designers can ensure that the most important elements are noticed. This layout style offers flexibility in displaying various types of content, such as images and text, simultaneously.
Responsive and Flexible
The split-screen layout adapts well across different devices and screen sizes. Whether viewed on a smartphone, tablet, or desktop, this layout ensures that the design remains visually appealing and user-friendly.
How to Design a Split-Screen Layout Effectively
Balance and Symmetry
The key to a successful split-screen design is balance. Both sections need to have complementary elements that guide the user’s eye across the page. Ensuring symmetry in spacing, typography, and color scheme is crucial for creating a harmonious look. Hiline Digital focuses on achieving this balance in each project to ensure optimal user experience and engagement.
Effective Use of Color and Contrast
Color plays a vital role in split-screen layouts. Using contrasting colors for the two sections can help highlight each side. This method draws the viewer’s attention to specific areas, ensuring that they focus on important content.
Navigation and User Flow
While the split-screen design is visually compelling, it’s essential that users can navigate seamlessly between sections. Clear calls-to-action (CTAs) and intuitive design help create a smooth user experience.
Best Practices for Implementing Split-Screen Layouts
Use Split-Screen for Storytelling
Split-screen layouts work beautifully for narrative websites where you want to tell a story by comparing two different aspects. For example, a website design company in Lahore could use this layout to showcase their design process alongside the end results. Hiline Digital has successfully used this approach to help clients tell their stories and connect with their audience.
Keep Content Simple and Clear
While it’s tempting to fill both sides with content, a cluttered split-screen can confuse visitors. Keep text minimal and focus on delivering one key message per section.
Mobile Responsiveness
Given the growing number of mobile users, it’s essential that split-screen layouts work seamlessly on smaller devices. Test how the layout behaves on various screen sizes to ensure optimal user experience.
Maintain Consistency
Consistency is key in any web design. From fonts to imagery, ensure the design elements in each section align with the overall branding and theme of the website. Hiline Digital ensures consistent branding across all designs to create a cohesive and professional experience.
Split-Screen Layouts and SEO
How Split-Screen Layouts Can Impact SEO
An effective split-screen layout doesn’t just enhance design; it can also improve SEO. With proper use of headings, optimized images, and clear CTAs, this layout can boost engagement metrics, which in turn can positively affect SEO rankings. Additionally, by featuring digital marketing services in Lahore on a split-screen layout, a website can give visitors a clear, concise view of the services offered, increasing conversion rates.
Tips for Choosing the Right Split-Screen Layout
Consider Your Brand and Audience
Different brands will benefit from split-screen layouts in different ways. Consider your brand’s identity and the goals of your website before choosing this design style. For example, if you’re a website design company in Lahore, showcasing your portfolio alongside client testimonials could be an effective use of this layout. Hiline Digital takes the time to understand each client’s brand before implementing a split-screen design.
Focus on User Experience
User experience should always come first. If the split-screen layout distracts or confuses visitors, it defeats the purpose. Ensure that your design is easy to navigate and helps guide users toward their goals.
Choose High-Quality Visuals
Since split-screen layouts often emphasize imagery, choosing high-quality visuals can significantly impact the design’s success. Invest in high-resolution images that align with the design and messaging of the website.
Conclusion
Split-screen layouts have proven to be a powerful tool in web design, offering a visually striking and user-friendly experience. By splitting content in a balanced way, you can effectively guide your users through your website, creating an engaging experience that encourages interaction. When done right, split-screen layouts can elevate your website’s aesthetic while improving usability and SEO performance. Whether you’re showcasing products or services, this design trend is here to stay. At Hiline Digital, we continue to embrace this trend, helping our clients stand out in the competitive digital space.
FAQs
Q1. What is a split-screen layout in web design?
A split-screen layout divides the screen into two or more sections, often to display contrasting content. It’s an effective way to guide user attention and showcase important information.
Q2. Can a split-screen layout improve website navigation?
Yes, when designed correctly, a split-screen layout can make navigation more intuitive by clearly separating content, guiding users where to focus.
Q3. Is a split-screen layout suitable for mobile devices?
Yes, split-screen layouts are responsive and can be adapted for mobile devices. However, it’s important to test how the layout behaves on different screen sizes to ensure optimal user experience.
Q4. How can a split-screen layout benefit SEO?
By making content more engaging and easy to navigate, a split-screen layout can improve user engagement metrics, which positively impacts SEO rankings.
Q5. Should I use a split-screen layout for my website?
If your website has multiple types of content to showcase, or if you want to create a visually dynamic experience, a split-screen layout can be a great choice. However, it’s important to ensure that the layout





Leave a Reply